Turning Templates into Templates
I'm still working on this article! It's probably going to be a lot longer when it's complete...
This page describes how I, personally, like to turn existing linkware templates into, well… templates. In other words, it explains how I prepare premade resources for repeated, streamlined use on my site.
It’s not really a (decent, heh) guide, but just gives the rough procedure that I go through when preparing to use an existing template. I don’t break the linkware site’s terms and conditions, but I tend to edit (both CSS and HTML) most linkware templates to a great degree. A lot of people do, and almost all linkware sites allow this, provided credit is left in place.
I’ve discussed at length how I, personally, believe that one’s site mustn’t be personally designed, provided you’re following all necessary copyright laws. Linkware and similar resources exist for a reason. A good website conveys a message. I’ve (hopefully) discussed that enough. You can certainly do that (and well!) through a site you design yourself, but there’s no reason for discouragement if you find yourself looking for premade resources. As long as the visitors get your message, whatever it may be, you’ve won (to a degree - probably not if the message is bad, but I digress). A linkware, freeware, or generated template can help immensely, especially if you customize it.
That said, even these premade templates can be a bit daunting at times, can’t they? Some come with instructions; some don’t. Generally, you’re provided with a stylesheet, some images, and JavaScript, alongside the index.html file containing some filler text to be replaced (in theory) with your own content. I consider myself a decent speaker of HTML, passable with CSS, and am making good progress with JavaScript.
Aesthetic and Structural Changes
Unless you want your site looking exactly like the original template, you’ll want to do any and all aesthetic customizations, first and foremost. This means (usually) editing both the stylesheet and the HTML itself, and potentially JavaScript changes. I often alter fonts, colors, or even swap out background patterns and such.
As noted, this can require edits to the actual index.html file, not just a CSS file. It’s true that any changes made to (for example) /style.css will apply to any and all HTML files that have <link rel="stylesheet" href="/style.css" type="text/css”> in their <head> portion. If the HTML in those files isn’t compatible with the changes to the CSS, though, you’ll run into a mess, so you often need to make changes to both.
But, even if you really, really like how the template looks already, you’ll want to prepare it to be used both easily and repeatedly. You can make this easier by limiting yourself to working on a single /index.html file during the early stages of the process, which can then be copied and used as a general template later on.
This is all part of the process of turning the template into your template, organizing it, and preparing it for use throughout all areas of your site.
General HTML changes (may) include any potentially sitewide static(ish) non-content areas such as:
- The HTML document <head>. This isn’t displayed on the page, but does control things like how the browser reads it, the title bar in the browser, and how the page shows up as a link on social media. Parts of this are described in some detail here. This usually won’t be exactly the same for each page, having a unique title and summary, of course, but preparing it to begin with is important. This allows you to simply edit certain areas for each later on.
- The <header>, where the (visible) title of your document goes. This can include both the title of the site itself and the page’s individual title, if you want, though the latter obviously won’t be a static feature throughout the site. The <head> may even include the <nav> element, too, creating a menu inside. It is distinct from the HTML document <head>, which, as noted above, does not display on the page.
- The menu(s) (typically included in <nav> in most premade templates). These may be nested unordered lists (<ul>) or a simply a list of all pages on the site. When preparing them, fill them out as best you can with your planned page titles and URLs. If you can’t do this (ie, if your site plan isn’t solid enough yet), be sure to keep track of which links will go where later (see: labeling things within the code, further on).
- Sidebars, where you might put extra information or the menu (again, <nav>). Any sitewide static bits in sidebars (such as “Hi! Welcome! My name is…!,” status widgets, and more) will usually be nestled in <aside> tags. <aside> isn’t a tag limited to usage within sidebars, but tends to end up there. It can be used for anything outside of the main page content, and you can have multiple <aside> tags within the page.
- The footer, if you have one (denoted as <footer> of course). The footer typically contains copyright (or copyleft, even) information. If you’re using a linkware template, it will likely include a preexisting link to the site you got it from. In most cases, you can (following the site’s Terms and Conditions) spruce up that link a bit, and also add something for yourself. The template might not be yours, but you do want to note that the content itself belongs to you, right?
Other Formatting
Depending on what kind of content you’ll be sharing, it might be advantageous to create formatting (usually just in the CSS) for features you’ll want to use later. I almost always, when creating a new site (from a template or otherwise), go through a checklist of additions that might be needed.
I’m actually trying to post the code for a lot of these items on this site over time, just in case someone else can use my little versions of them, but you can easily create your own, and probably better. Since my sites are verbose and text-heavy, most of my modifications revolve a round that. Mine include the following (largely functional, not just aesthetic) features, but your list might be different:
- Formatting for footnotes/references, if you’ll be using a lot of those.
- Formatting for images displayed as figures with captions, which can be helpful for sourcing them.
- A way of formatting and configuring a table of contents for the entire site.
- A method of contacting you, perhaps via a webform or guestbook, etc.
- A status widget, perhaps Status.cafe if you’d like one.
- Formatting for blockquotes and/or even pullquotes. To me, this is important because I often quote other people.
- Better formatting for YouTube videos, if you’ve plans to share many of them.
- A music player, if you’d like to share any music or audio files. If doing this, be sure to have a place to host those .mp3 files; though!
- Spare yourself the future tedium of the search function. Try to label everything in your code that might be significant.
Try to have anything you already know you’ll need “filled in” within the index.html template (as well as your stylesheet, whatever it may be called) as much as possible prior to actually beginning work on the content of your site. Neither I nor anyone else can tell you what changes you must make to the template, or what you ought to add, because that is entirely up to you. It depends on the sort of content you intend to share. The above? Just what I use. Just a few ideas. Just what I, personally, have and can share.
An Example
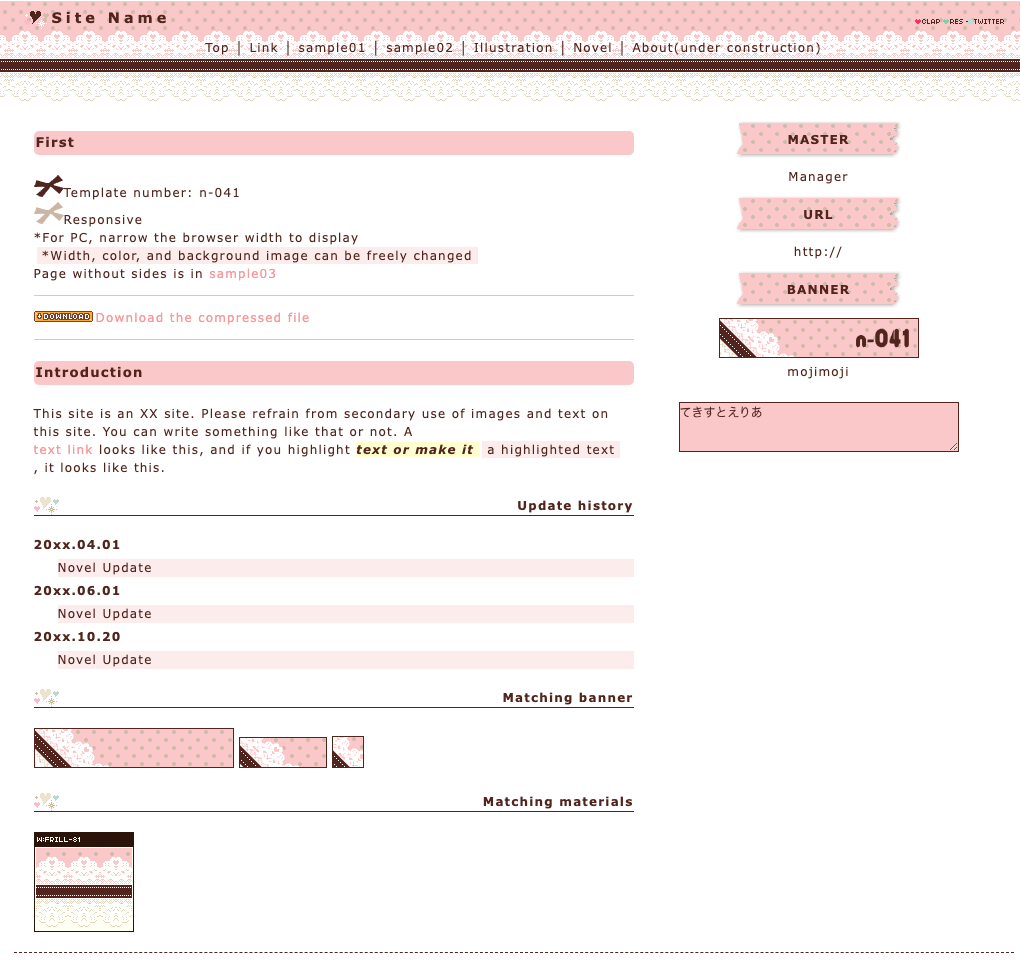
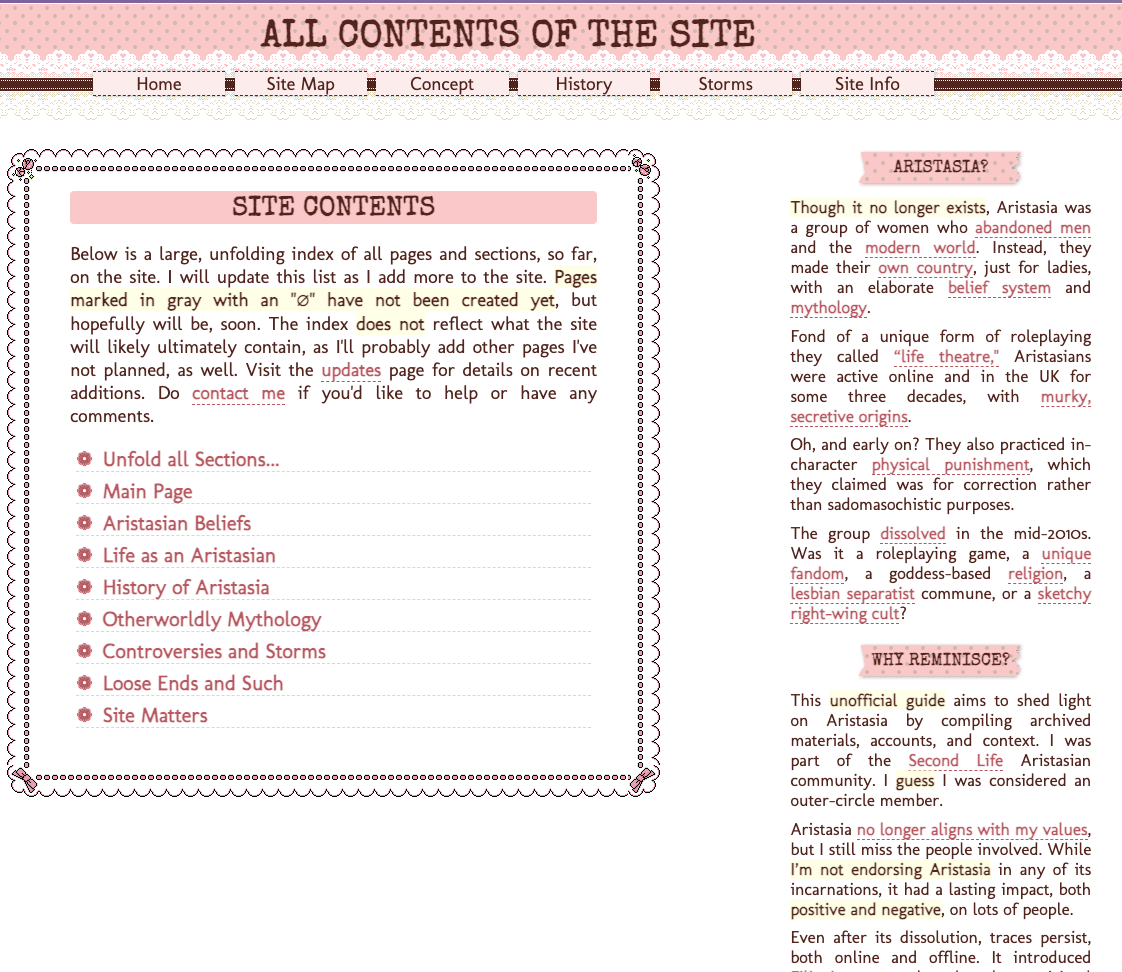
Many changes can be made to preexisting templates that are merely aesthetic, of course, and largely dependent on CSS. Below are two screenshots, one showing my other website, the Aristasian Reminiscence Project (🔞, but not this page), in its final(ish) form, and the other showing the original template as it came out-of-the-box from Foollovers, a Japanese website offering customizable linkware and graphics resources.


As you can see, there is considerable difference, both in terms of aesthetics and organization. It’s not that the original template was bad, but rather that it just needed a little nudge towards my purposes - this might likely be true of any template you use, as well.
Regardless of how well you plan things, a good site - including the template itself - is always under construction, really. Some portions (menus, sidebars) of your site are going to be updated frequently as you add new pages and make changes to your site’s infrastructure. That’s why they’d, ideally, be ultimately separated out using JavaScript, allowing them to be updated sitewide independent of all pages. Visit that page to find out how I figured out doing that, but we’re getting kind of ahead of ourselves. It’s not really a good idea to start that process until you’ve made your template look exactly as you’d like (to start).