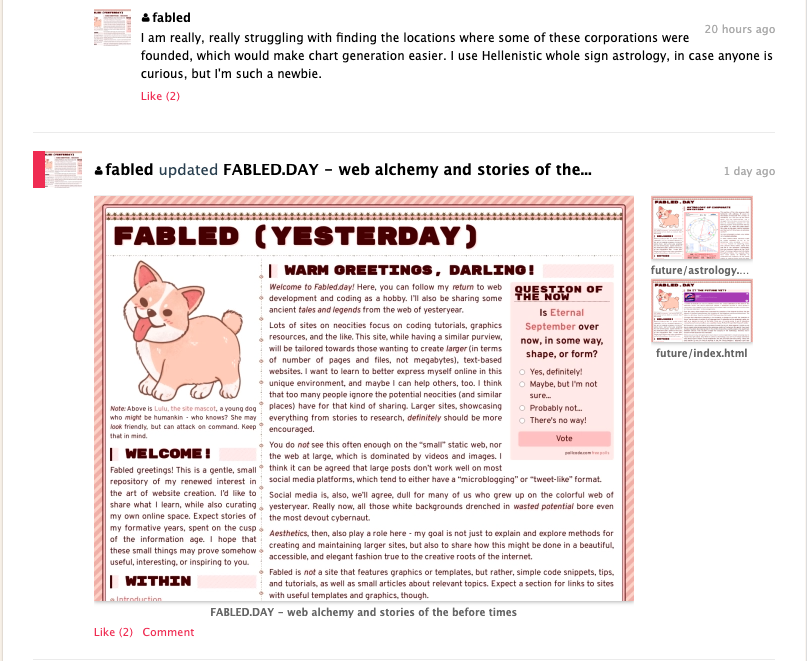
This little charm is specific to neocities and has no practical application outside of that. If you’re a neocities user, you’re likely aware that, unlike the old Geocities, neocities employs a feed-like feature where users can both post small status updates, as well as automatically-generated notices every time their sites update. You can view the neocities feed for this site here. A screenshot is provided.

As you can see, the “profile pictures” you might find on other sites don’t exist on neocities - instead, they’re replaced with live screenshots of your site’s front page. Ariu apparently wasn’t fond of this, and wrote a small snippet to provide a custom profile picture for neocities users. You can visit that site and insert said code into your front page if you want. It’s useful if you’d like your picture on neocities to be a Pokémon or something cool.
Ariu is a younger person who enjoys coding. The name stands for “A Random Internet User,” which is very clever. I am happy to share Ariu’s site, where I found inspiration for this. If Ariu would like my version removed or anything, my contact information is in the sidebar, and I am amicable towards that, of course.
I saw another possible application for this manipulation of neocities’s inner workings. My issue was never really wanting a particular profile picture. I don’t post to my feed often except to mention particular site updates. That might eventually change, but for now, I wanted to highlight what goes on my ridiculously-verbose, pink pages. I guess Lulu could be my profile picture, but she doesn’t take many good pictures right now. She’s still a puppy. I’d rather do things a bit differently, at least at the moment.
The original code apparently sniffs a bit at the visitor of your site, a bit like a dog itself, checking to see just who is visiting the site and why. If the visitor is neocities itself planning to take a screenshot (in this case, neocities uses the clever moniker screenJesus), this Javascript snippet springs into action and attacks, but in a playful way, by increasing the size of the text on the page itself.
Why do this? Notice in the screenshot above that the screenshots of updates appearing in the neocities feed tend to be relatively small. This makes it difficult for those browsing sites via neocities to tell just what your most recent update is about. The solution is to enlarge the text a bit, or perhaps change a few other features. The script provided below will change the base font size of your site’s body to 1.4em; you can change that to whatever you want.
On my site, 1.4em was large enough, but depending on what fonts you use, your layout, and other factors, this may not work well for you. As you can probably guess from the code’s syntax, it’s extremely easy to add other changes to the whole site (<body>) using this method, just by plugging the requisite CSS into this Javascript. You could conceivably make your page have a completely different background, a different kind of font, etc when grabbed by screenJesus. Unsure why you’d want to do that, but you could… go wild.
If your site relies on the base font size for super serious formatting purposes (and many of ours do), you may not want to target the entire body of your site. Mine targets the #wrapper element, a part of my site’s layout that contains most, but not all, of my content, which helps prevent extraneous margins. You will notice in the above screenshot, which was taken after deploying this code, that the margins you see on this (live) site aren’t quite as visible, making the content more prominent, in addition to enlarging the text.
Other methods might work better for your site, which will no doubt use different CSS and HTML. You might even just want to enlarge the title of each page. This can be done relatively easily, as well. In the following snippet, you’re targeting a specific (single) element on the page tagged with an ID (not a class). Here, the text enlarged would all be nestled within <div id=“mycontentcontainer”></div>. Change the ID to target the specific element you have in mind.
I’ve already applied this code to my site. You can see it in the screenshot from the beginning of this article, and on my feed itself. Given how long it takes for neocities to actually show results when you upload this kind of thing, switching it back and forth to take demonstrative screenshots would be quite too difficult.
As such, I’m afraid you’ll have to take me at my word that this method does, in fact, manipulate the appearance of your page in the neocities feed. Let me reiterate, though: when you apply this, it may take a while to actually appear on neocities. For me, it was a couple hours. Just be patient.
If I’ve messed this up terribly and it ultimately doesn’t work for you, apologies. It did work for me. If you’re having trouble with it, do contact me and I’ll try to do what troubleshooting I can. I’d say I’m close to being a native speaker at HTML, and understand CSS very well, but I struggle a lot with Javascript. This is mostly Javascript, and I am treating it as a learning experience.