For a look at some examples of fancy annotations that you can insert into CSS, HTML, and even Javascript, check out this Pen on Codepen, but realize that the important thing is that you label things legibly for yourself, not necessarily how...
If you're going to ever go back and edit your website's codes (the HTML, stylesheet, etc) after your initial upload (hint: you will), it can be tricky. If the code you've written (or inserted in a template) is messy, it'll at very least be tedious to find particular parts. This can even be true of out-of-the-box linkware templates sometimes, if they're not well-organized. It's true that you can search code files in (most) popular editors, but it's still time-consuming and boring. This takes time away from expressing yourself.
A way around this? I recommend labeling each area within the HTML as well, using the syntax <!-- insert your label or comment here —> This may seem like a superfluous step, but it really does help to prevent you from getting lost when editing your code later on. In most cases, I recommend that these comments either be easily found via a search function (ie, with unique words or phrases), or just very visible. If you want to use the first option, that’s not hard to do (ie, just label certain parts with something very specific, like a number with a word, etc).
If, however, you want very visible comments within your HTML to make it easier to find things, one option is ASCII art. This is a technique which uses basic text to create aesthetically-pleasing designs, or even pictures. Back in the Before Times (particularly on America Online), this was used to share cute graphics and strange, snake-like animations that “activated” if you scrolled fast enough - an optical illusion.
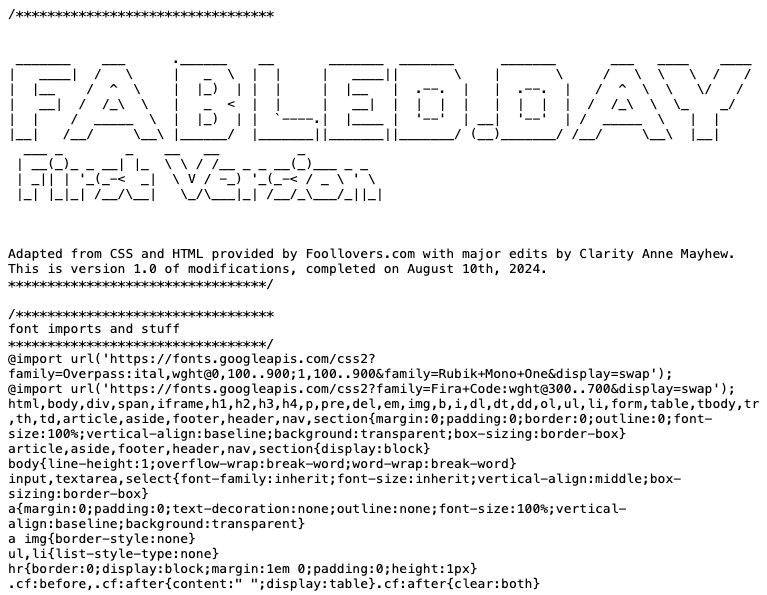
It’s probably a terrible idea to attempt the snake thing in an HTML file, but I do label things with ASCII art, as you can see in the brief snippet (from this very site) below. Everything is labeled, but contains no content - which can be filled in later. This is just the template, after all...
Below are some examples of code I've labeled. Notice how my code's extremely messy and weird, but the labels still make it easy to find things with a nice scroll...
Don't stop with just your HTML. You can insert annotations in CSS using this syntax: /* insert your label or comment here */. To me, that’s even more important and useful than doing it with HTML, but that might just be because my stylesheets tend to be larger than the bare HTML templates. This is especially true once I’ve added support for features like YouTube embeds and footnotes.
When adding anything new to the existing CSS, label it, just like with HTML. Do your best to label and consolidate what’s already there into topical sections, if you've used a linkware template or generator of some sort. Most linkware sites will have already organized the code somewhat, but you might want to label things more. This will make any current and future customizations much, much easier.
Does your template come from a Japanese sozai site? If so, and if you, like me, aren't a speaker of Japanese, snag a rough translation of the existing notation in the code (if there is any). Various online services will do this, including Google Translate, of course. They won't do it well, but it will be intelligible to most English speakers. Give that a try if necessary.
Oh, and guess what? You can even hide artistic titles and full ASCII artwork in your code using comment syntaxes if you’d like. I certainly do (look for it!).
- Want some artworks in ASCII? This site has a wide cornucopia of options to copy and use, but it’s a bit hard to navigate, as is common these days. Still, very much worth the difficulty.
- Patorjk’s site allows you to enter your own text and generate an ASCII version crafted of other characters - useful for adding a nice title to your files that nobody but you will likely see, but does it really matter?
- This sad, ad-filled site does provide some nice ASCII-based frames that can be used in source code if you’re careful and make necessary alterations so that the text lines up properly by adding and deleting spaces.